Es hat eine Weile gedauert, aber seit einigen Jahren bereits verfolge ich ein klares Design bei Schrift-Architekt.de: Farben, Logos und Einheitlichkeit. Das ist besonders wichtig, wenn Sie auf verschiedenen Plattformen aktiv sind.
Jedes Unternehmen braucht einen Designkatalog bzw. Styleguide
Egal ob es nun Designkatalog, Design-Grundlagen, Styleguide, Gestaltungsrichtlinien oder Corporate-Design-Manual heißt: Ein Designkatalog ist eine Vorlage für das Logo, die Unternehmensfarben und jegliches Layout, das man sich vorstellen kann. Hoch- und breitformatige Logos, Icons, Bild- und Textvarianten des Logos, von Visitenkarten, Broschüren, Schildern, Flyern, Präsentationsfolien usw. sind im Designkatalog erfasst.
Warum das Ganze? Der Designkatalog soll ganz grundsätzlich das Corporate Design des Unternehmens darstellen. Im Katalog wird näher auf die einzelnen Design-Grundelemente eingegangen, diese werden dokumentiert und erklärt. So kann ein Unternehmen bspw. bei der Zusammenarbeit mit Dritten direkt auf den Designkatalog zurückgreifen, wenn es darum geht, neue Werbematerialien zu erstellen. Dadurch weiß der Dienstleister bereits, welche Abstände, Muster, Farbcodes usw. zu beachten sind.
Vorab noch: Qualität vor Quantität entscheidet
Wo wir auch schon bei Werbemitteln sind, möchte ich eine Sache betonen: Möglichst viel zu drucken, prägen oder zu bekleben bringt nichts. Ich selbst habe Visitenkarten (die sind nach wie vor wichtig) und einige Kugelschreiber auf Lager. Alles, was sonst so gebraucht werden könnte, bestelle ich erst bei Bedarf.
Visitenkarten und Drucksachen
Im Business-Bereich gilt Branding als wichtig, weswegen Sie aufpassen sollten, nicht versehentlich den Kugelschreiber der Konkurrenz zu nutzen. Insbesondere Visitenkarten sind trotz unserer hoch technisierten Gesellschaft weiterhin ein wichtiges Element jedes professionellen Unternehmer-Auftritts.
Für Visitenkarten und jeden Druck im Kleinen kann ich die Online-Druckrei viaprinto empfehlen. Der Anbieter ist spezialisiert auf B2B-Kunden und kann a) mit großen Stückzahlen gut umgehen, b) lieferte bei mir bislang immer pünktlich und c) ist gut erreichbar auch bei Sonderwünschen.
Für Drucksachen im Großen wie bspw. Bannerwände ist Druck und Display eine gute Wahl. Die Seite ist übersichtlich aufgebaut und ich sehe sofort, welche Maße ich haben kann. Für einen Kunden habe ich dort schon mehrmals große Displaywände und auch eine Messetheke bestellt. Der Kontakt liefer immer angenehm ab und die Ware war innerhalb der Lieferfrist und völlig schadenfrei angeliefert.
Für etwas ausgefallenere Ideen nutze ich manchmal auch Vireopromo. Der Dienst kümmert sich um umweltfreundiche Werbeartikel und Giveaways. Darunter finden sich so exotische Werbemittel wie bedruckte USB-Sticks aus Kork, Armbanduhren aus Holz und sogar Kuchen im Einweckglas.
Ich empfehle Ihnen, sich einen Shop, eine Druckerei oder einen Großhändler zu suchen, der entweder regional verankert ist oder sich auf Online-Shop-Lösungen spezialisiert hat, also logistisch kompetent aufgestellt ist. Tätigen Sie am besten ein oder zwei Testbestellungen mit kleinen Mengen, um herauszufinden, wie schnell, pünktlich und zuverlässig der Anbieter liefert.
Zum Designkatalog: Wie habe ich meinen Designkatalog erstellt?
Eines meiner obersten Bestreben war eine Einfachheit im Design zu erreichen. Hauptsächlich stößt auf mich über meine Website, weswegen ich hier häufig tüftel und verbessere. Auf lange Sicht will ich ein einfaches schlichtes Design, ganz nach Kurt Weidemann:
“Ein Zeichen ist gut, wenn man es mit dem großen Zeh in den Sand kratzen kann.”
Beim Designkatalog ist eine Aufteilung wichtig in Logo, Farbcodes, Schrifttypen und Werbemittel (hier am besten mit Designbeispielen).
Das Logo
Vor einigen Jahren habe ich das Logo von Schrift-Architekt etwas überarbeitet, aber es in den Grundzügen so belassen. Die Querbalken habe ich eingebläut und das Blau farblich an mein dann neues Corporate Design angepasst.

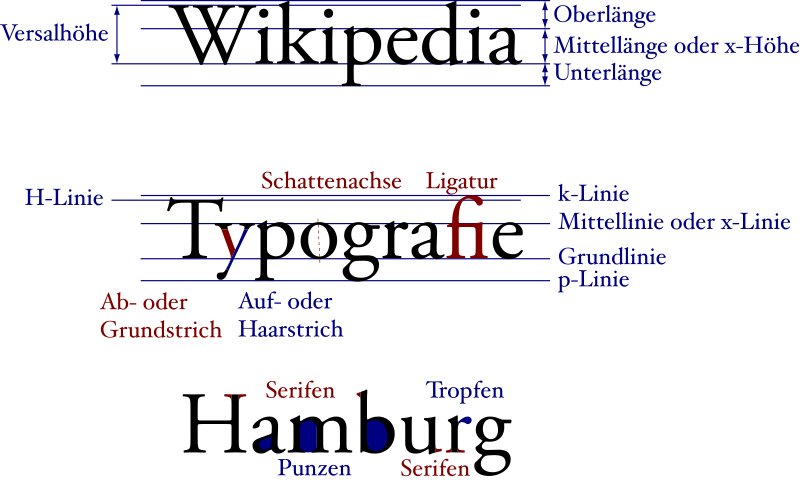
Bei den Farben hatte ich mir schon vor fünf Jahren – als ich 2011 gründete – Gedanken gemacht: Der Schrifttyp für „Schrift|Architekt“ sollte Serifen haben (wie Times New Roman), um das Logo etwas komplexer zu machen. Das sind die kleinen Striche am Ende der Buchstaben, bspw. beim T oder unten beim A gut zu erkennen. Der Längsbalken | sollte als eine Orientierungs- und Mittellinie dienen.
Der Untertitel „Social Media · Seminare · Übersetzungen“ hingegen sollte in einer grotesken Schrift (wie Arial) gehalten sein, die klar und nüchtern wirkt.
Beim Design habe ich mich bewusst bei Anwälten und Medizinern inspirieren lassen für ein kompetentes und glaubwürdiges Auftreten.
Im Designkatalog sollte das Logo zusätzlich zum normalen Design auch noch mit Ergänzungen vermerkt werden, also Hinweisen auf k-Linie, Abständen zwischen einzelnen Buchstaben oder der Textbreite, auch dem Schriftschnitt (also bspw. ob fett, kursiv o.Ä.).
Farbcodes
Für meine Unternehmensfarben habe ich mich für folgende Farbkombinationen entschieden:

Ich werde mich vor allem an diese Farben halten und damit arbeiten. Als Hintergrundfarbe kommt außerdem ein einfaches Weiß dazu.
Schrifttypen
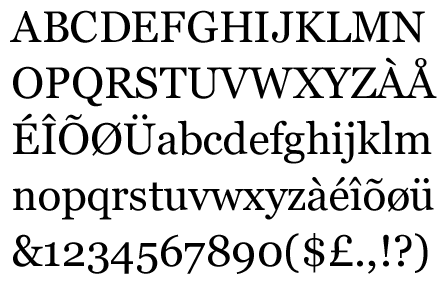
Im Logo selbst habe ich den Serifenschrifttyp Georgia gewählt, um etwas Dynamik ins Logo zu bringen.

Den Rest des Corporate Design habe ich bewusst einfach und damit grotesk (also serifenlos) gehalten. Ich wollte klare Linien und einfache Züge. Die Sans-Schriftarten bieten sich hier gut an – bspw. Ubuntu, Droid Sans oder Open Sans, die alle einen sehr ähnlichen Schrifttyp aufweisen.
Kurzlogo und weitere Designs
Auf diesem Design aufbauend habe ich bspw. auch mein Kurzlogo gemacht, welches sich auch als Favicon meiner Seite findet (das kleine Logo, das im Tab links neben dem Seitentitel steht). Bei mir sieht es so aus:
![]()
Hier habe ich mich bewusst für eine Diamantform entschieden, weil alles andere zu generisch ausgesehen hätte. Außerdem habe ich das bekannte Flat Design genutzt, weil es meiner Vorstellung eines einfachen und schlichten kühlen Designs entspricht.
Weitere Informationen
Ich habe hier nur an der Oberfläche gekratzt und in meinem Designkatalog auch noch Vorlagen für andere Inhalte vorbereitet. Aber was halten Sie von meinem Corporate Design? Sagt Ihnen der Stil zu? Haben Sie Fragen zu bestimmten Inhalten? Erscheint Ihnen etwas unlogisch?
Bildquelle: Typografische Begriffe CC BY-SA 3.0 via Ph. Immel/Wikimedia Commons
- Liste & Tool-Tipps: Die 31 wichtigsten KPIs im Online-Marketing - 30. Juni 2023
- Podcasthinweis: Dark Patterns | Onlinegeister - 25. Mai 2023
- Podcasthinweis: Die Zukunft von KI? | Nr. 81 Briefing - 15. März 2023